制作概要

架空のカフェのWebサイトを制作しました。
使用ツール:Illustrator、Photoshop、Dreamweaver
制作ページ数:1ページ
制作期間:4日間
制作時期:2020年3月
テーマ
イギリスのクリームティーの専門店
ブリティッシュ(イギリス風)で海外サイトのような雰囲気
テーマカラーはレッド&モノクロ
ターゲット
イギリス文化に興味のある大学生~イギリス旅行を経験した主婦
アフタヌーンティーより低価格のため大学生でも気軽に楽しめる
イギリス旅行を経験した方がまたクリームティーを味わえるように
肩肘張らずに気軽にイギリス文化を楽しんでもらう
ゴール
来店数の増加
クリームティーの認知向上
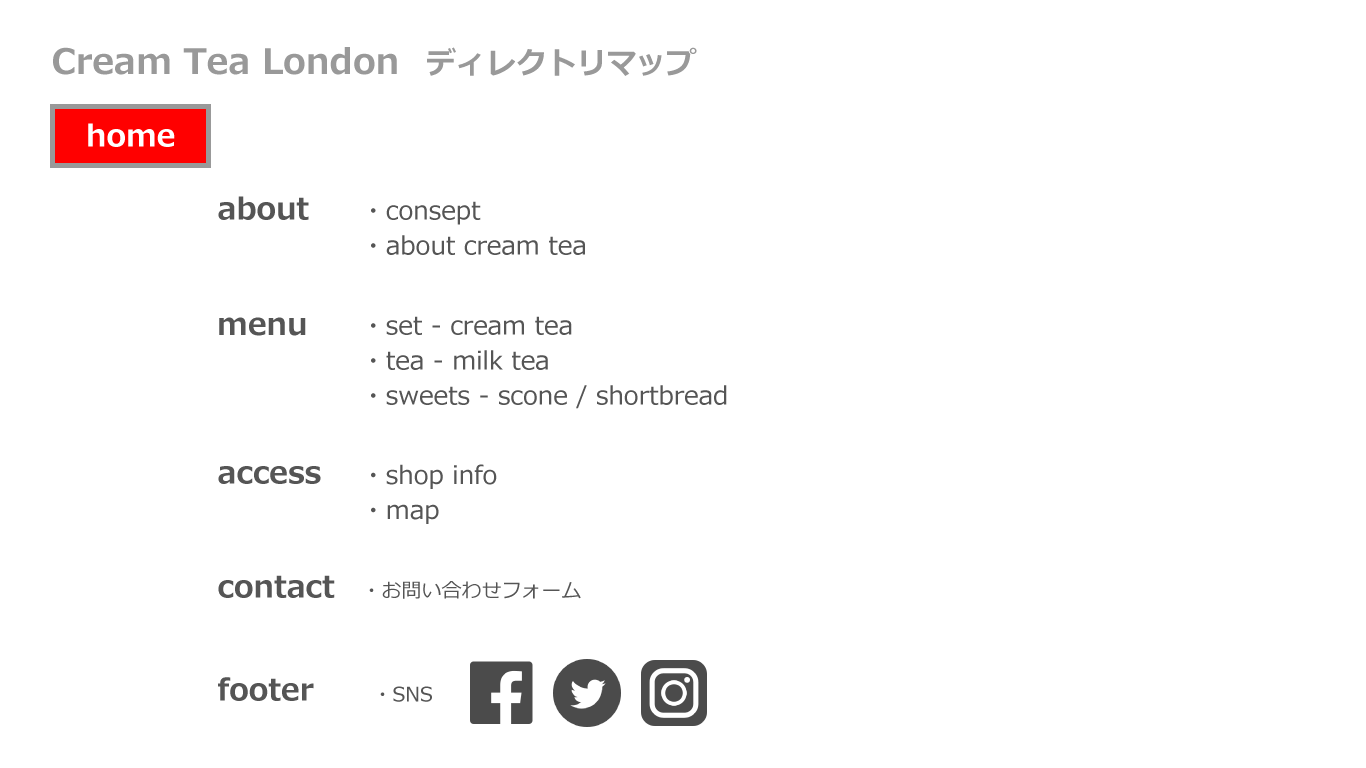
ディレクトリマップ

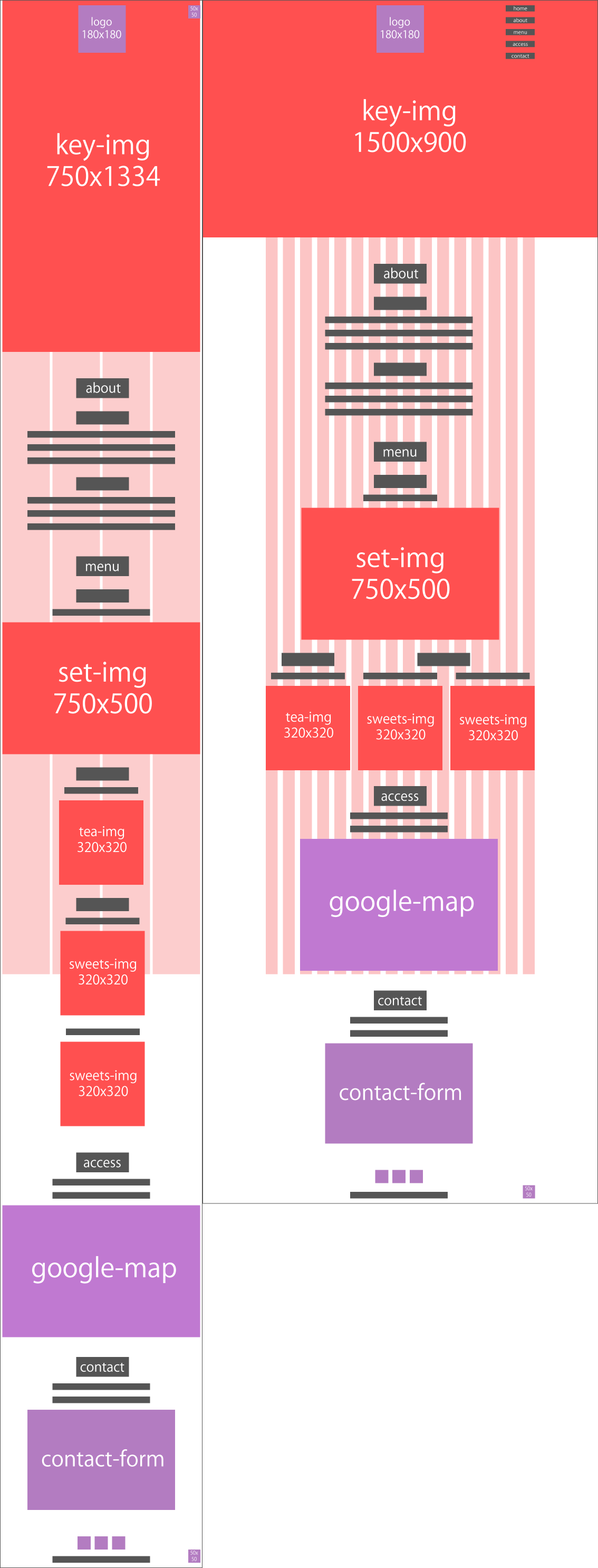
ワイヤーフレーム
左がスマートフォン、右がタブレット&PC用です。

解説
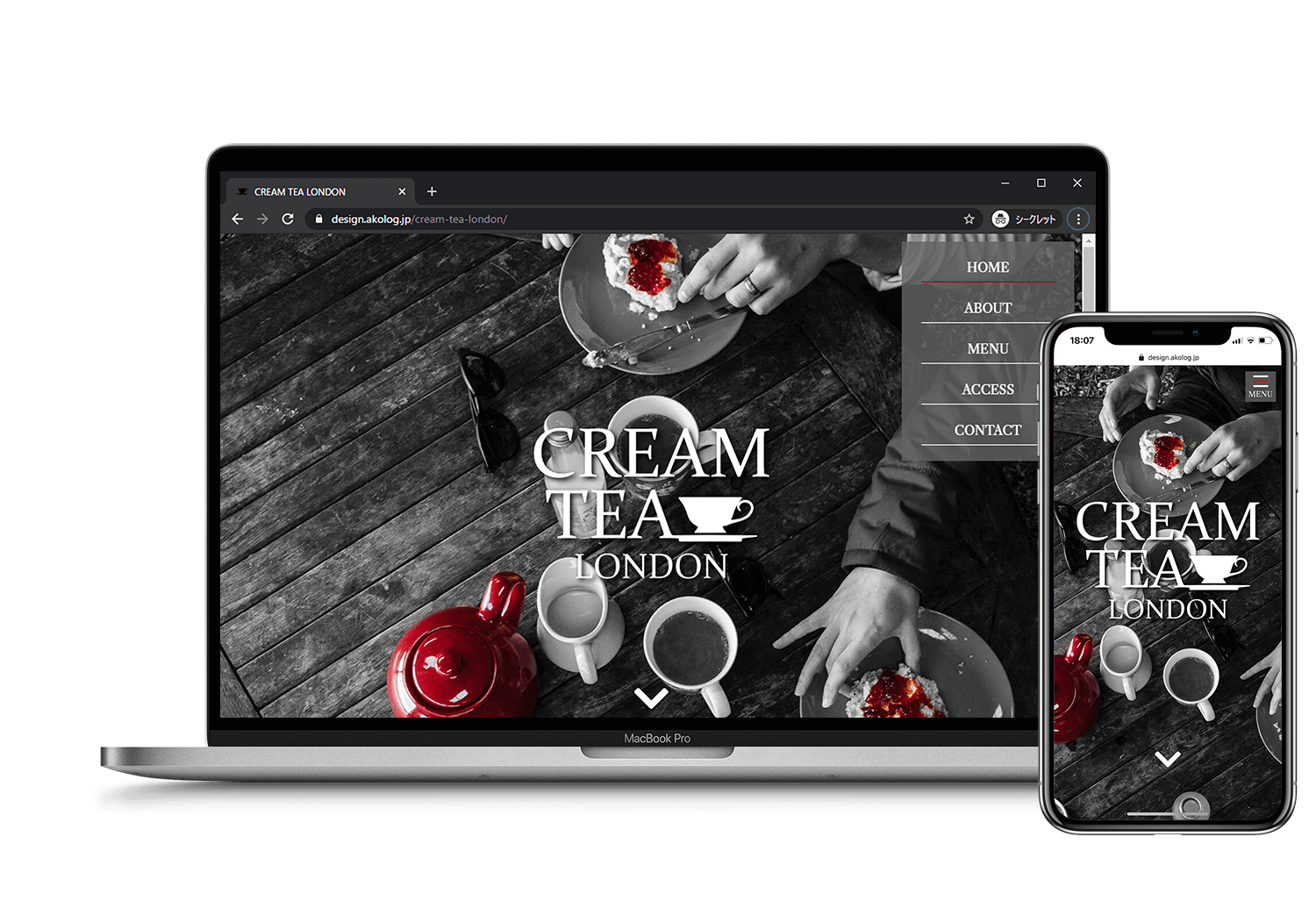
サイトが表示されるまでのローディングアニメーションを設定しました。
PCではトップにのみグローバルメニューを表示しました。
スマホではハンバーガーメニューを取り入れました。
全体的に英語を多様し、万人向けのわかりやすさよりも、イギリスらしさやおしゃれさを追及しました。
モノクロでロンドンの重厚感を演出し、赤の差し色でロンドンらしい遊び心を取り入れました。
写真を全画面表示しインパクトを出しました。
PCではフッター以外の背景画像を固定し、表面のコンテンツのみが動くように設計しました。
スマホではトップの背景画像のみ固定しました。
サイトの雰囲気に合わせてGoogle Mapをモノクロ表示にしました。
しかしそれではユーザビリティの低下を招くため、マウスのホバーでカラー表示できるよう設計しました。